MDB CLI
Installation via MDB CLI is the most efficient way to use TW Elements. It enables options such as:
- Free hosting (supports custom domains, SSL, FTP access)
- Easy updates with a single command
- Backend starter templates (Laravel, plain PHP, node.js & more)
- WordPress setup in 3 minutes (blog, ecommerce or blank project)
- Git repository for you and your team
Note: If you already have Node.js installed, an MDB account created and MDB CLI installed, you can skip steps 1, 2, 3 and go straight to step 4.
Step 1 - install Node.js
Skip this step if you already have Node.js installed.
To run MDB CLI on your computer you need Node.js.
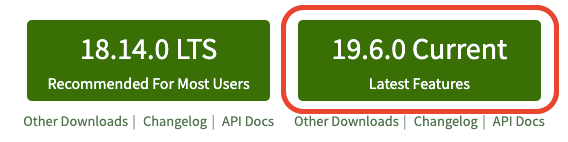
To install it go to the https://nodejs.org/ and click the button to download it.
You will see 2 buttons there - LTS on the left, and Current on the right. It does not really matter what version do you chose, but just to simply not to overthink it choose the version on the right ("Current").

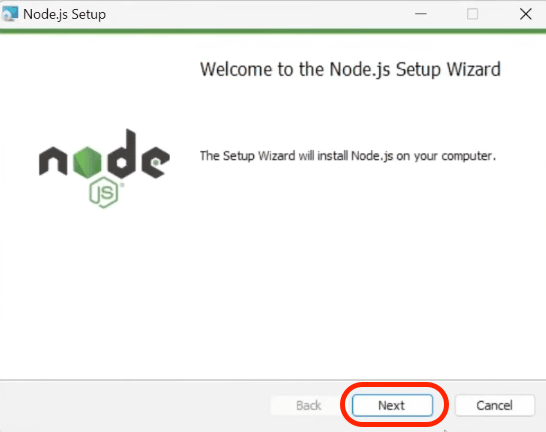
Once downloaded, run the file, accept the terms and just click "Next" until the installation is complete.

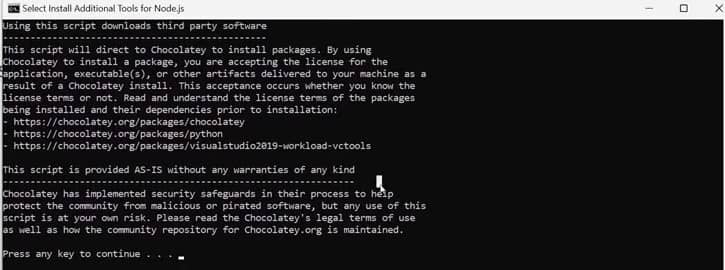
After the installation is complete, you can see the terminal window as in the screenshot below. Click any button to proceed.

Now let's check if the installation was successful. Launch the terminal (if you are using Windows, type "cmd" in the system search and run Command Line app / on MacOS, search for the "terminal" application).
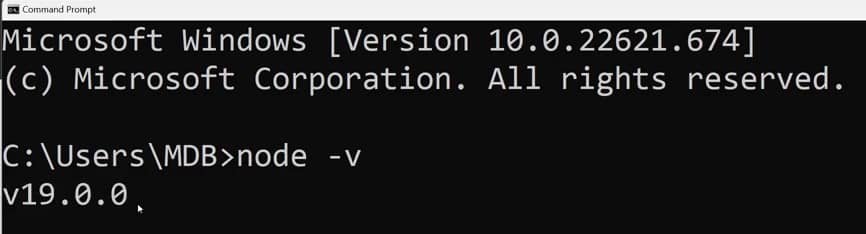
Then type node -v in the terminal and click enter. You should
see the version of the installed node.js software like on the screen below
(note your version may be different as an update may have come out since
this tutorial was published).

Step 2 - create MDB GO account
Skip this step if you already have an MDB account.
To use MDB GO you need an account. You can create it for free at this link.
It is best if you register using your email address. This will make it easier for you to use your account in the terminal afterwards.
Fill out the form, register and confirm your email address.

Step 3 - install MDB CLI
Skip this step if you already have MDB CLI installed.
MDB CLI is a tool that will allow you to manage your projects and publish them to the Internet using a terminal on your computer.
Launch a terminal and enter the following command. Then confirm it by clicking enter.
npm install -g mdb-cli
Enter the mdb -v command in the terminal to check if the MDB
CLI was installed correctly. If, like in the screenshot below, you see the
version number (remember that it may differ) then everything is fine.

You won't have to do the first three steps again, they only need to be done once. From now on, you can enjoy all the facilities and possibilities that MDB GO offers you.
Step 4 - log in to the MDB account in the terminal
To log in to MDB GO, in the terminal type the mdb login command
and press enter.
Then enter your username and password that you set when registering your MDB GO account.

Step 5 - initialize TW Elements project
Navigate to the path where you want to place your project (I put it on the
desktop, so I type cd desktop) and then initialize Tailwind
Elements with the command below:
mdb init tailwind-elements
The tailwind-elements folder should appear in the location you
chose.

Step 6 - install necessary dependencies
Type cd tailwind-elements to enter the folder of our project
and then run the following command to install all the dependencies:
npm install
It may take a while to install all of them.

Step 7 - run it and test it
Run the app by typing the following command:
npm start
After entering the above command, MDB GO should start a local server on your computer and launch a browser window with your project.

As you can see above, in my case it is the following address:
And it works out of the box! No need to set up anything to make Tailwind CSS and TW Elements work properly. Everything is ready to use. Isn't that awesome?
Step 8 - rename it
This is not a necessary step, but for clarity and order it is better to rename the project.
So I rename the tailwind-elements folder to
tailwind-elements-tutorial.
Note: To change the name you need to stop the processes
in the terminal. Click ctrl + c (or
cmd + c on macOS) to do this..
In addition, in the main project folder you will find the
.mdb file with the following code:
{
"projectName": "tailwind-elements",
"meta": {
"starter": "tailwind-elements",
"type": "frontend"
},
"hash": "eff4df45"
}
Let's replace projectName from
tailwind-elements with
tailwind-elements-tutorial . Thanks to this,
when we later publish our project to the Internet, we will get a properly
named link.
{
"projectName": "tailwind-elements-tutorial",
[...]
}
After renaming, type the npm start command in the terminal
again to start the project again.
Now we're ready to move on!

About author
Michal Szymanski
Co Founder at TW Elements and MDBootstrap / Listed in Forbes „30 under 30" / Open-source enthusiast / Dancer, nerd & book lover.
Author of hundreds of articles on programming, business, marketing and productivity. In the past, an educator working with troubled youth in orphanages and correctional facilities.