Basic Dropdown Menu
Screenshot
Get the code

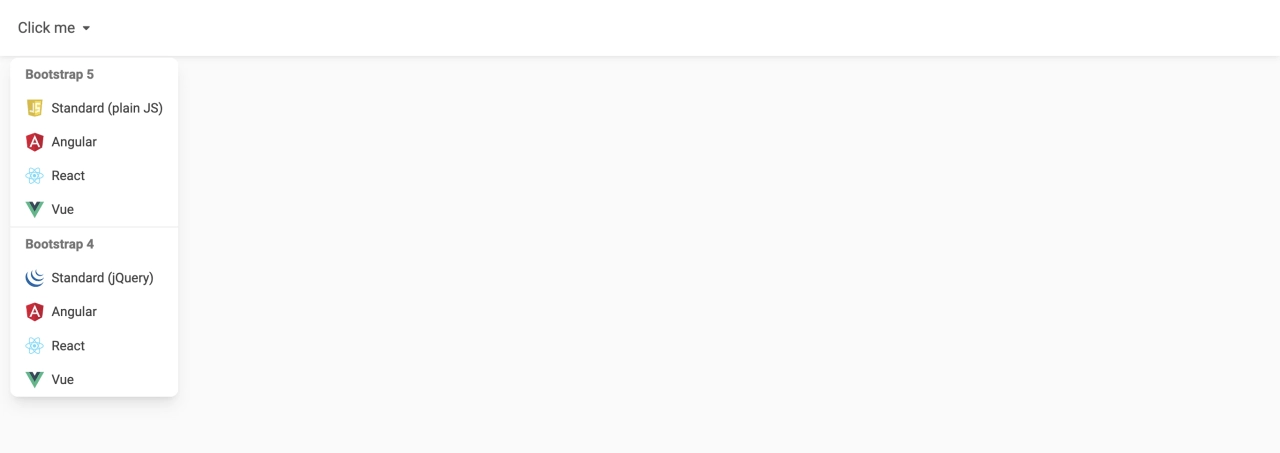
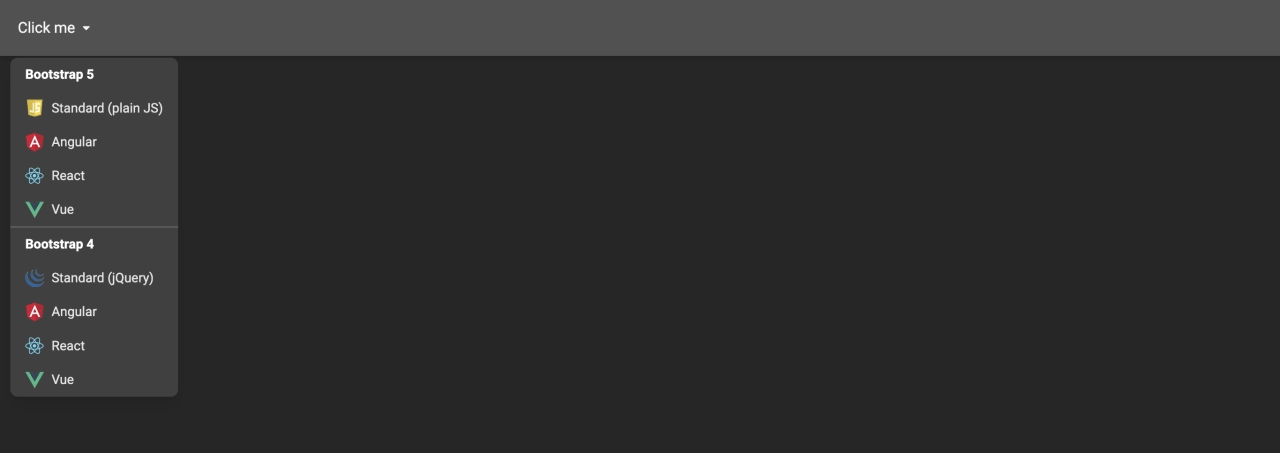
One Column With Divider
Screenshot
Get the code

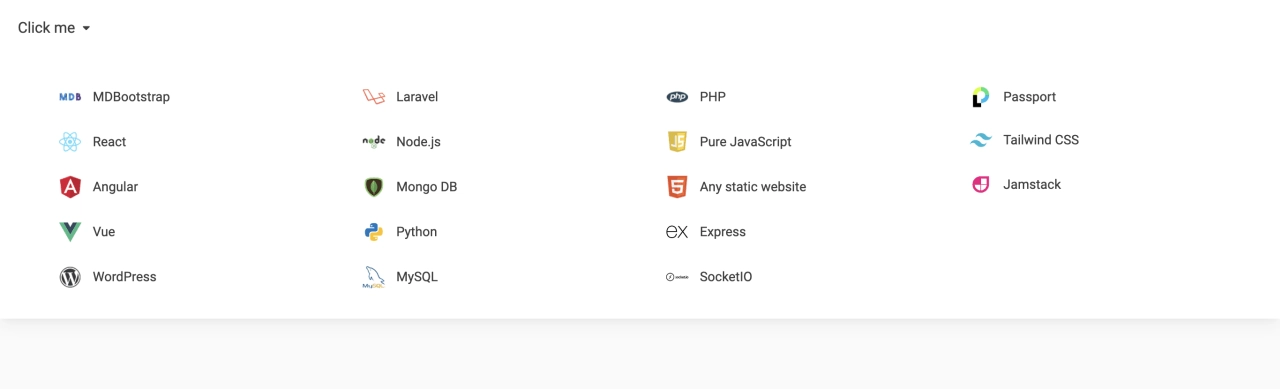
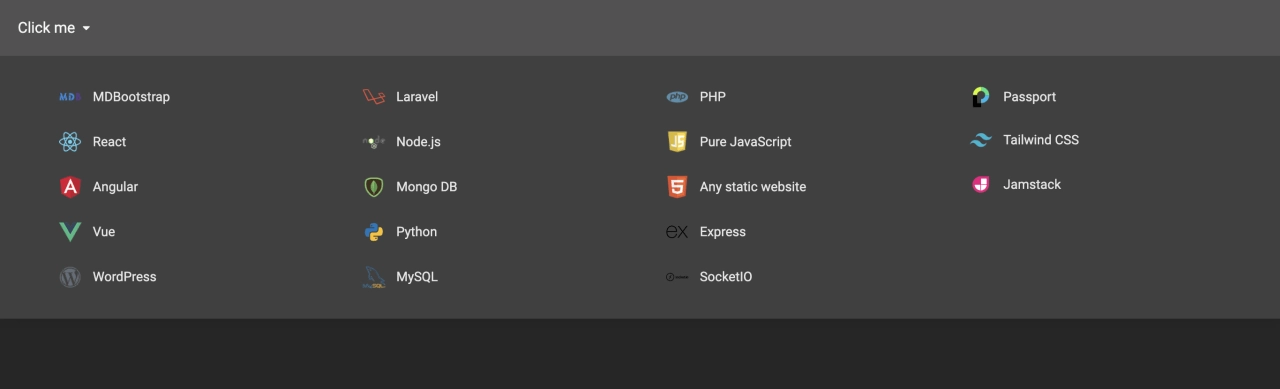
Full Width With Images
Screenshot
Get the code

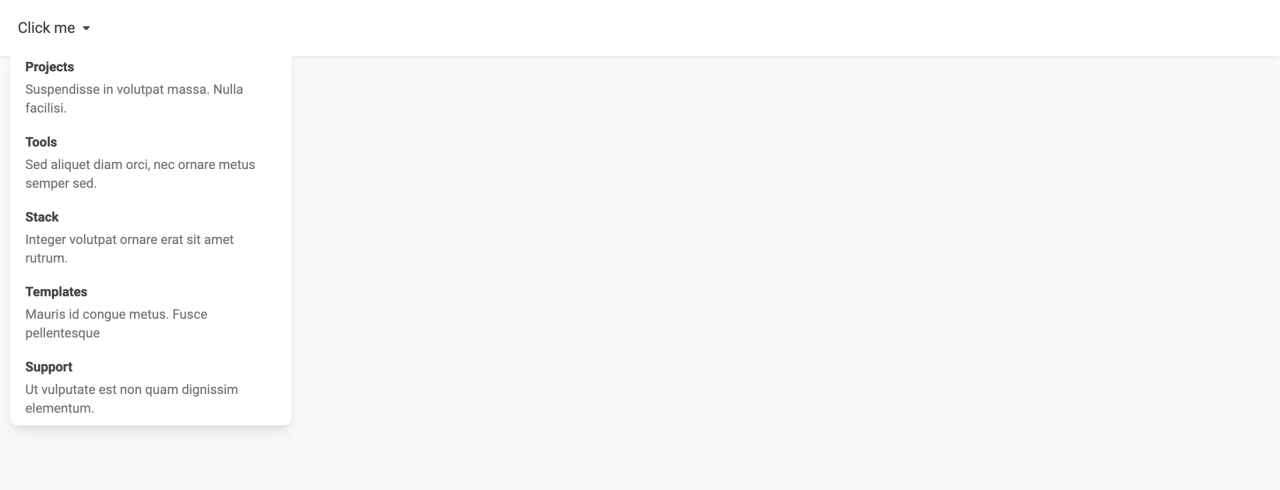
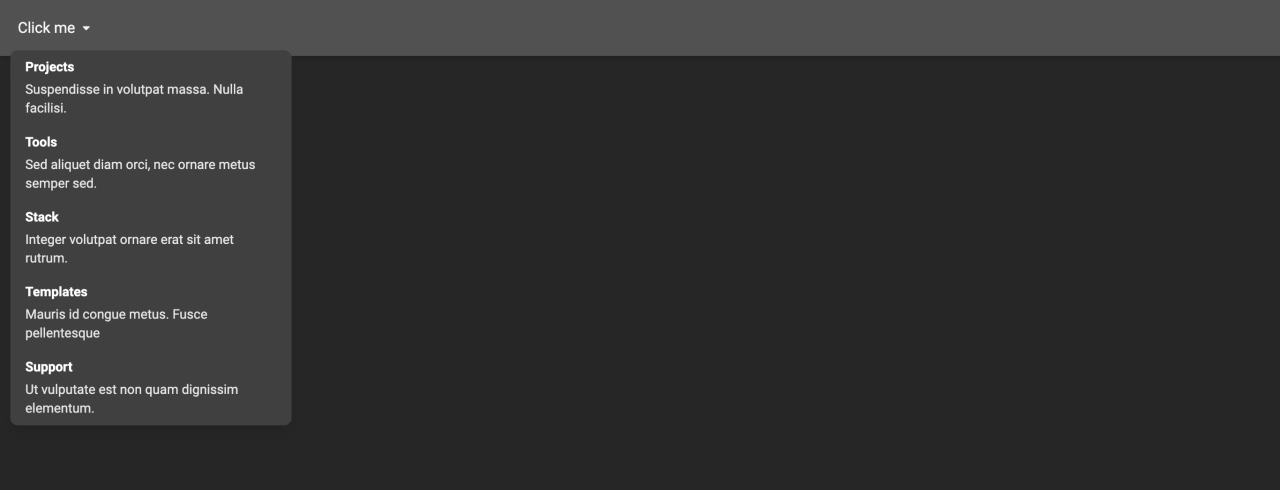
Simple Mega Menu Example
Screenshot
Get the code

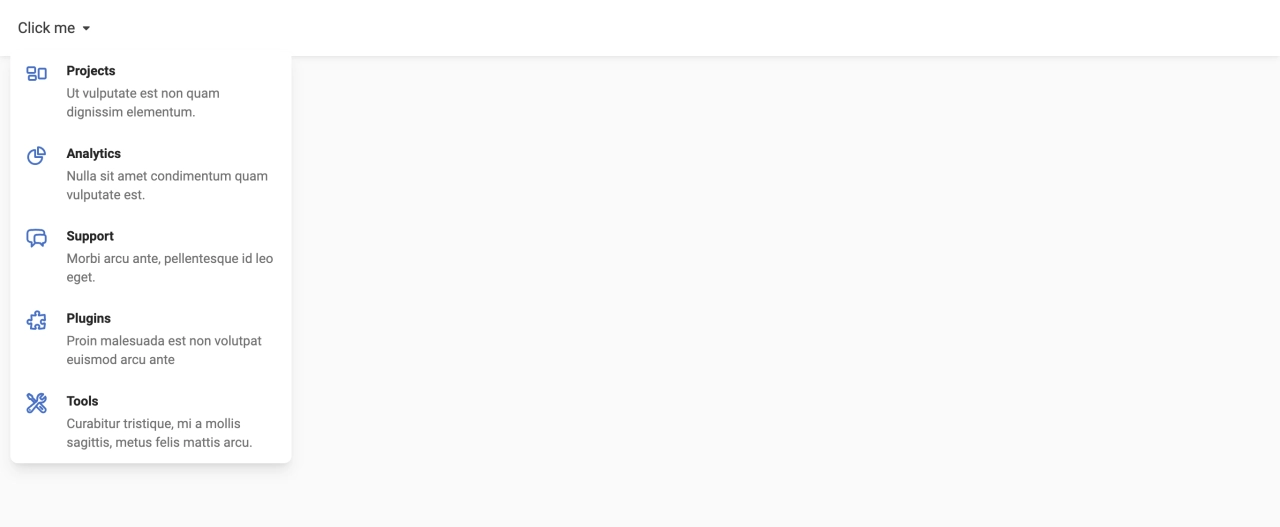
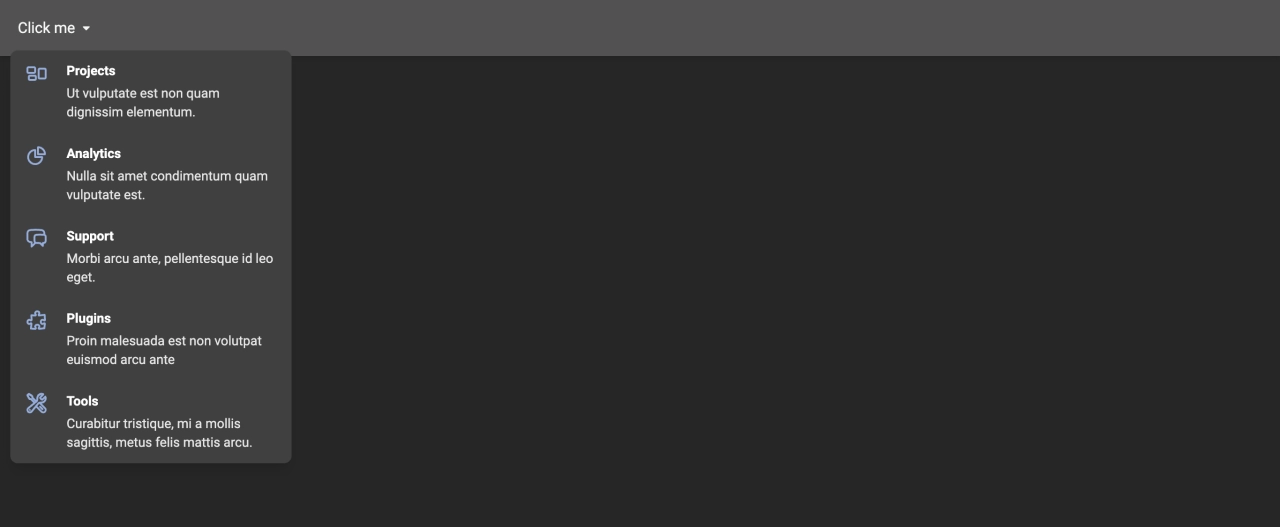
Dropdown With Icons
Screenshot
Get the code

Mixed Content
Screenshot
Get the code