Simple Pricing Section Example
Screenshot
Get the code

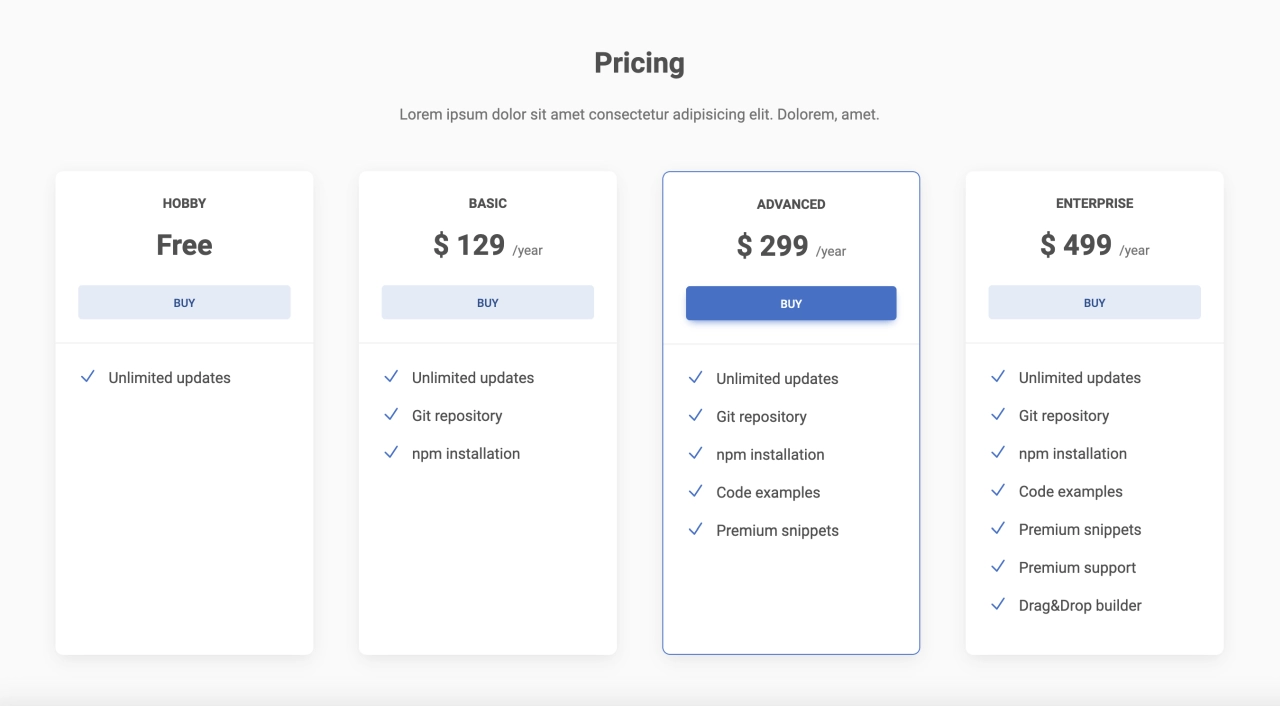
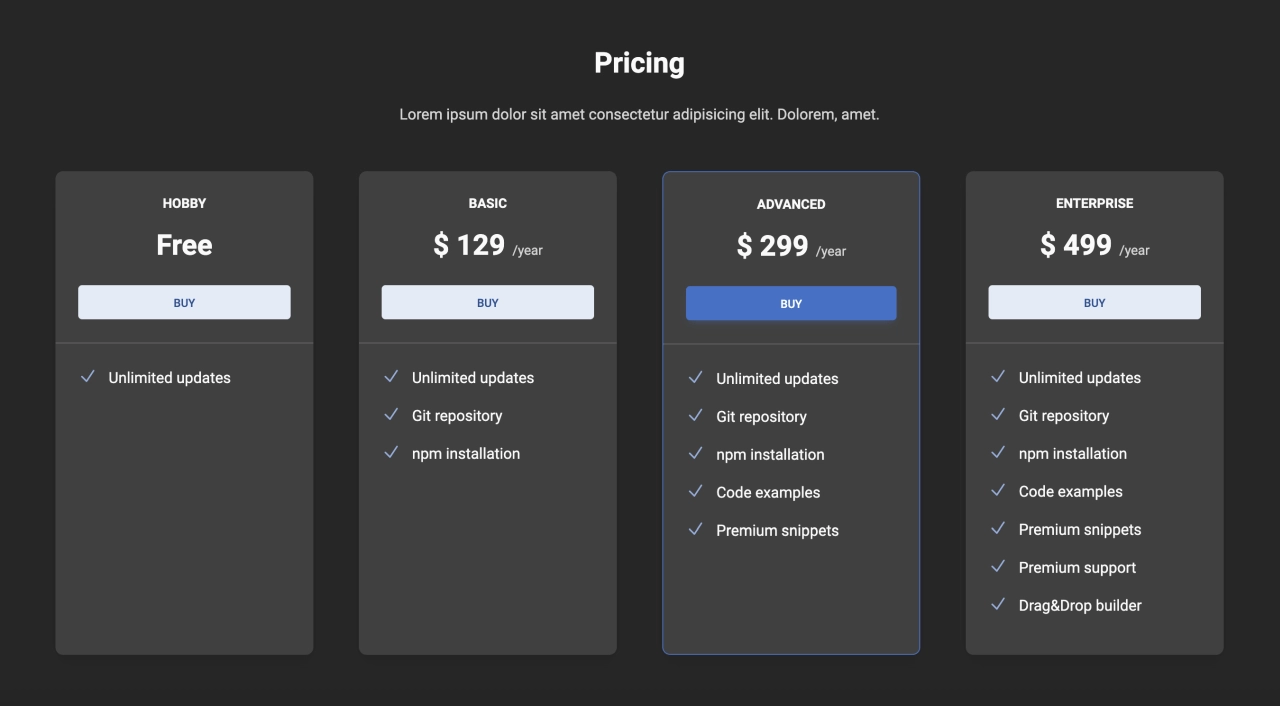
Pricing Table with 4 Subscription Tiers
Screenshot
Get the code

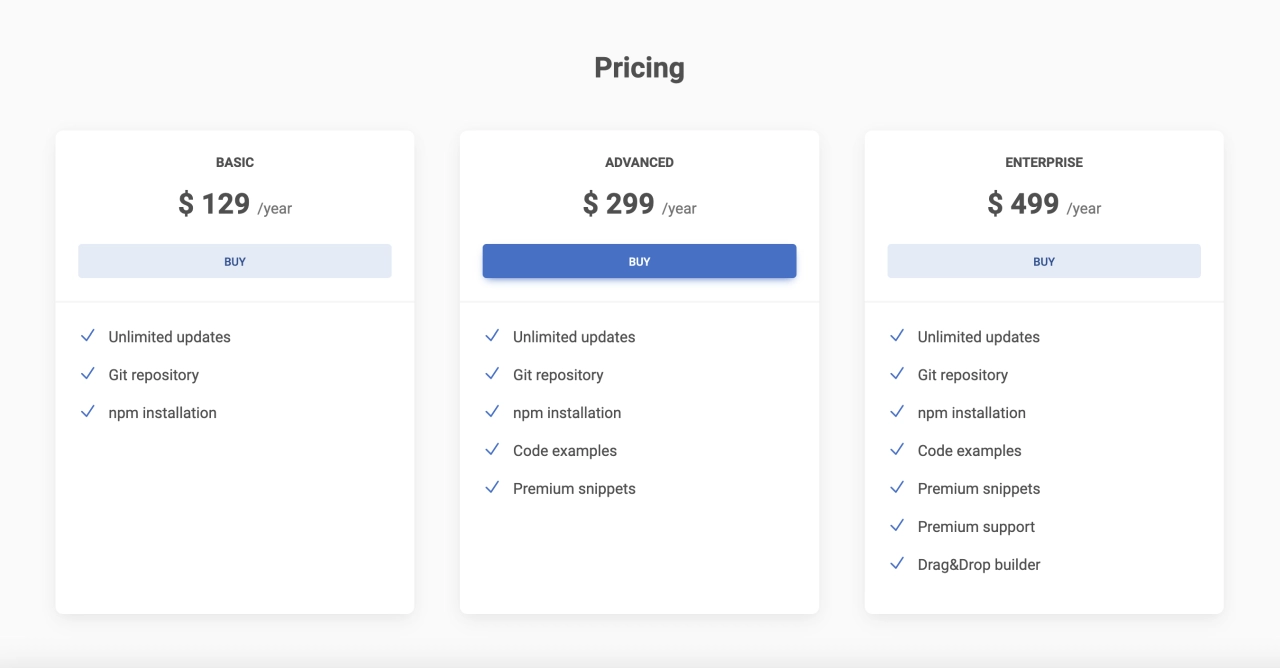
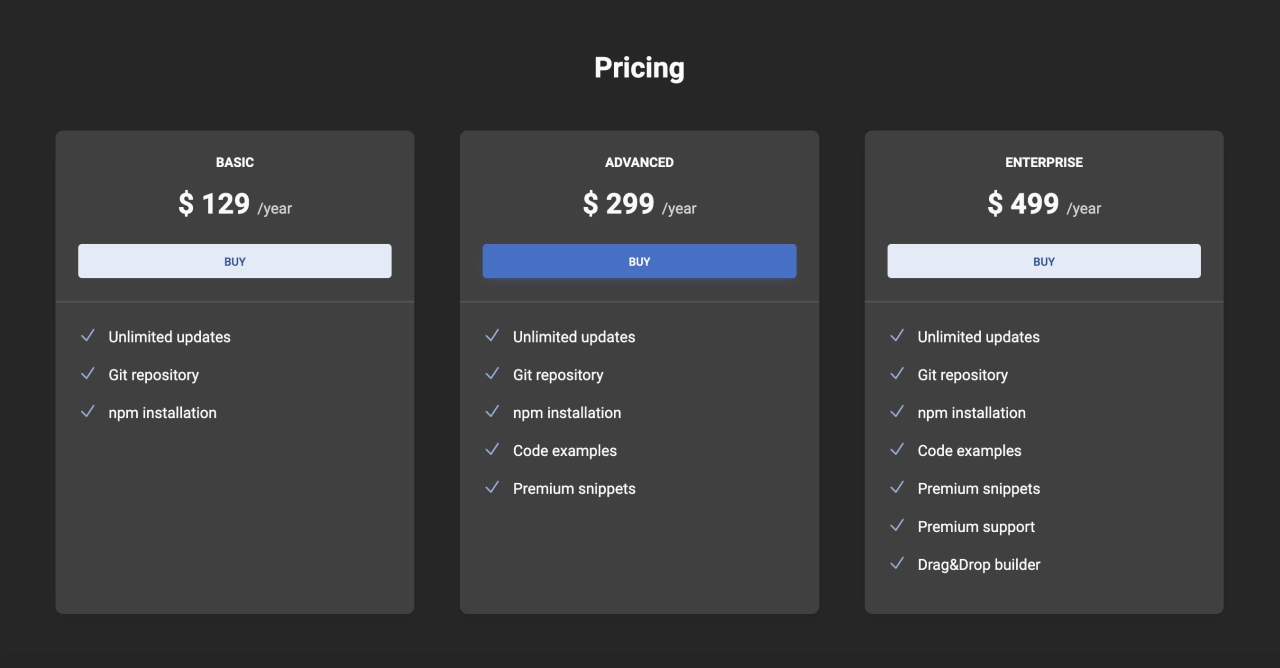
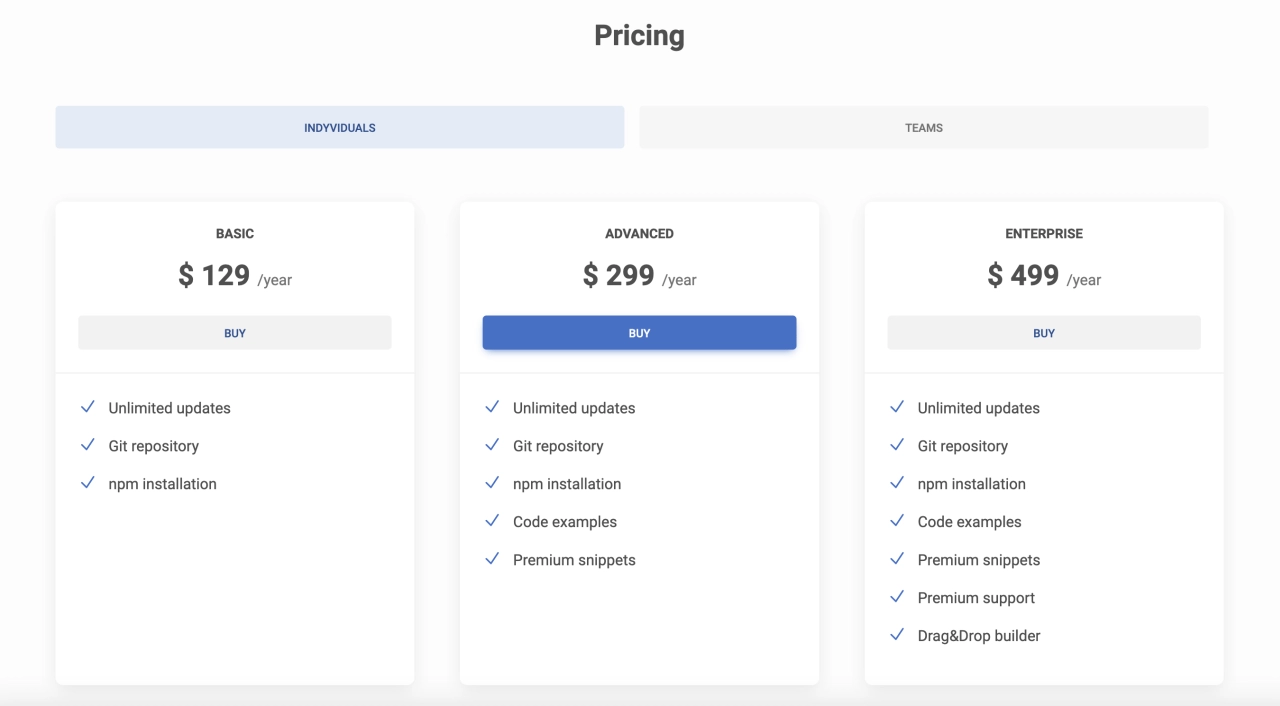
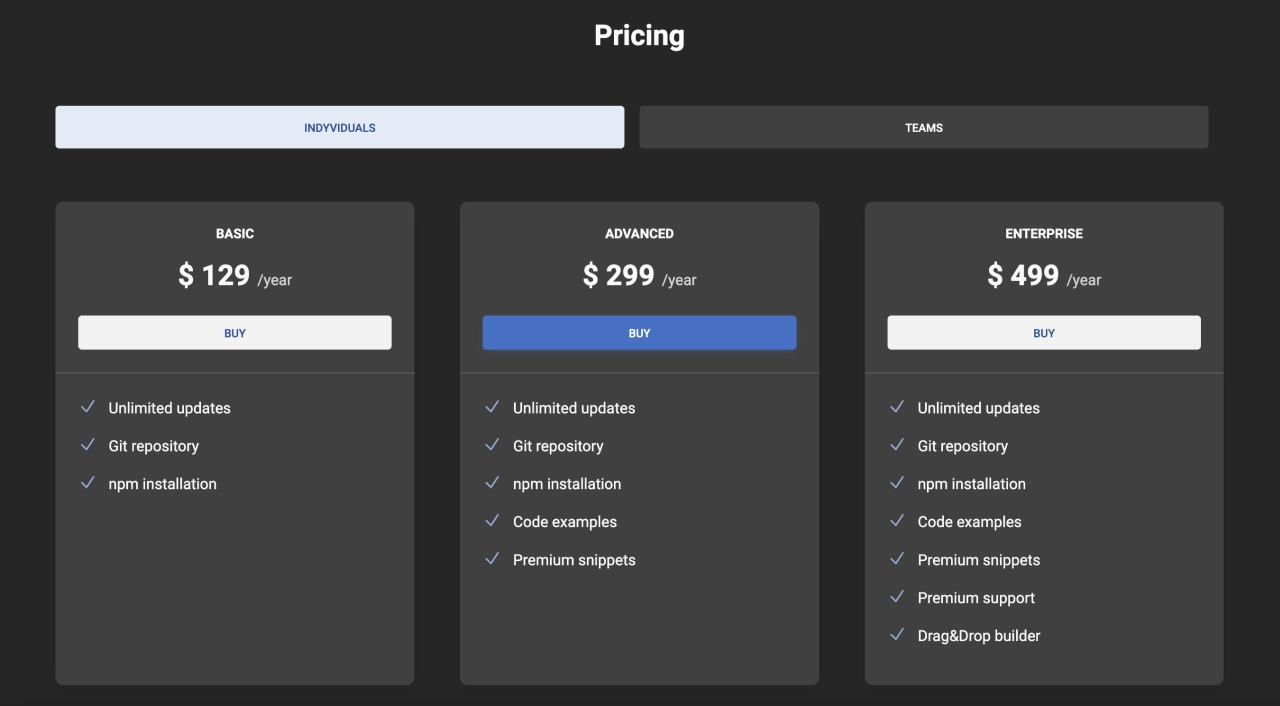
Pricing Cards
Screenshot
Get the code

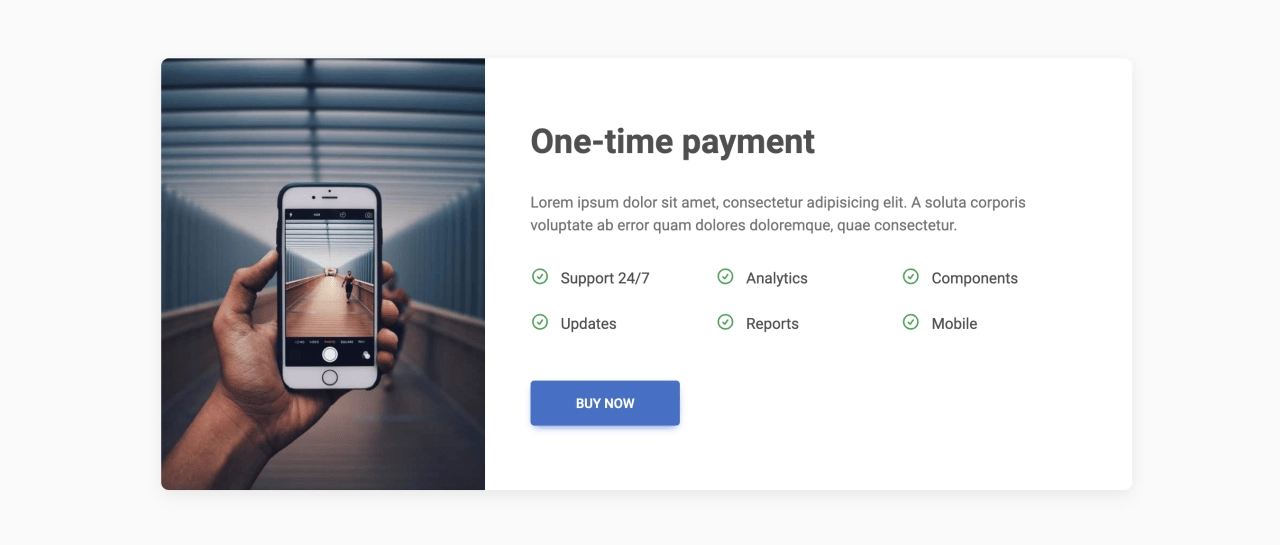
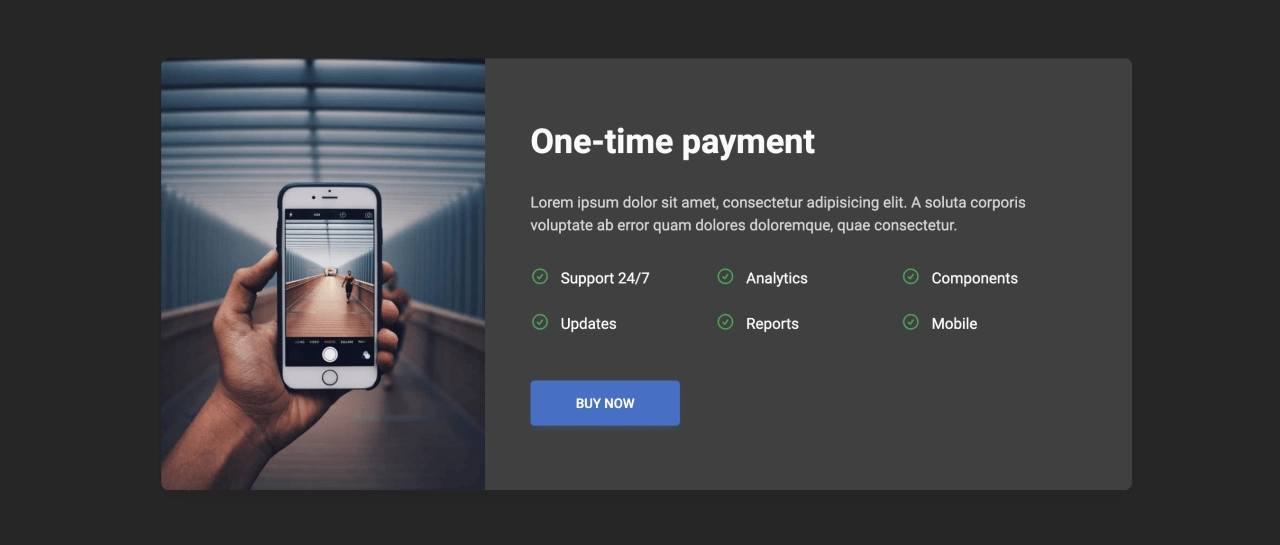
Single Button Pricing UI
Screenshot
Get the code

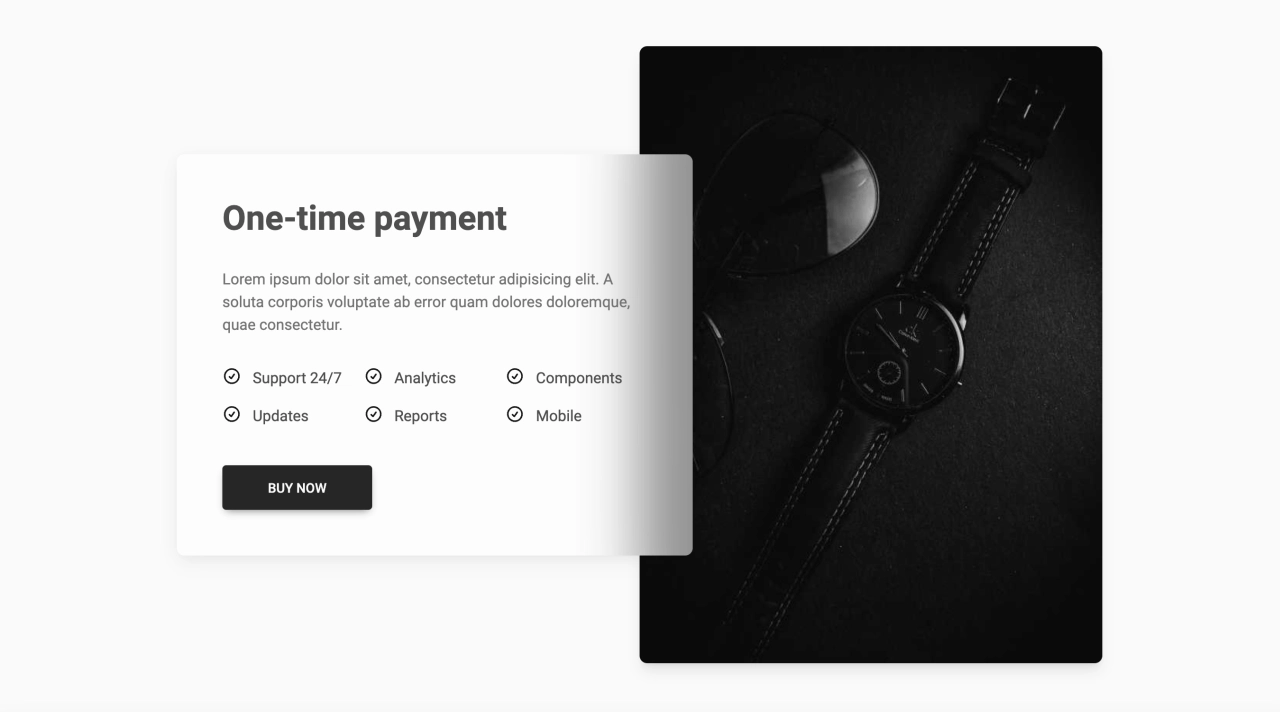
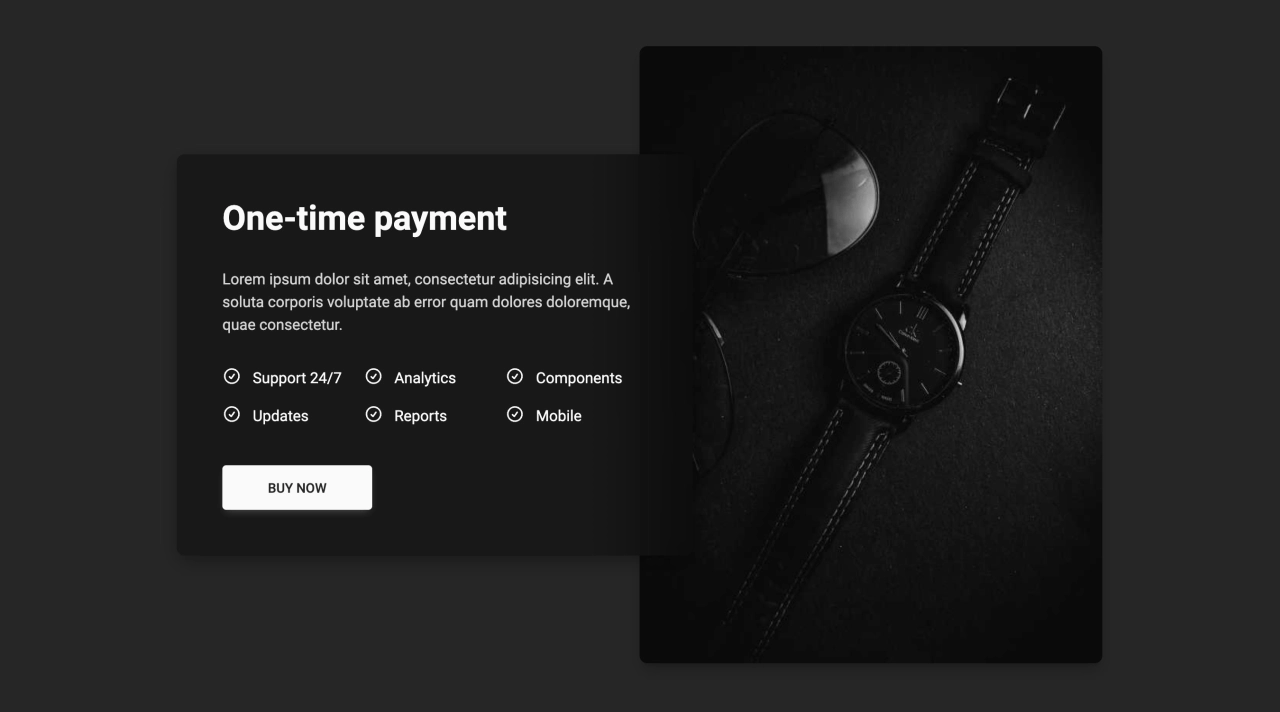
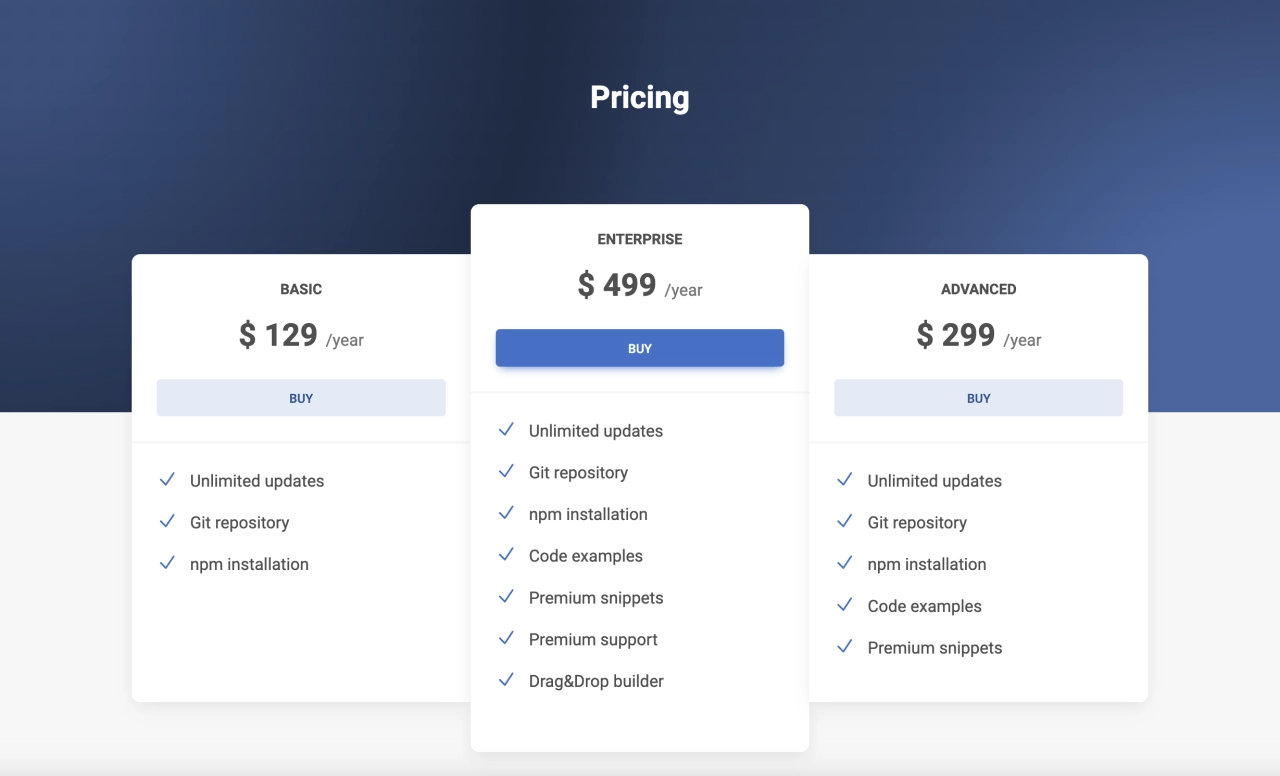
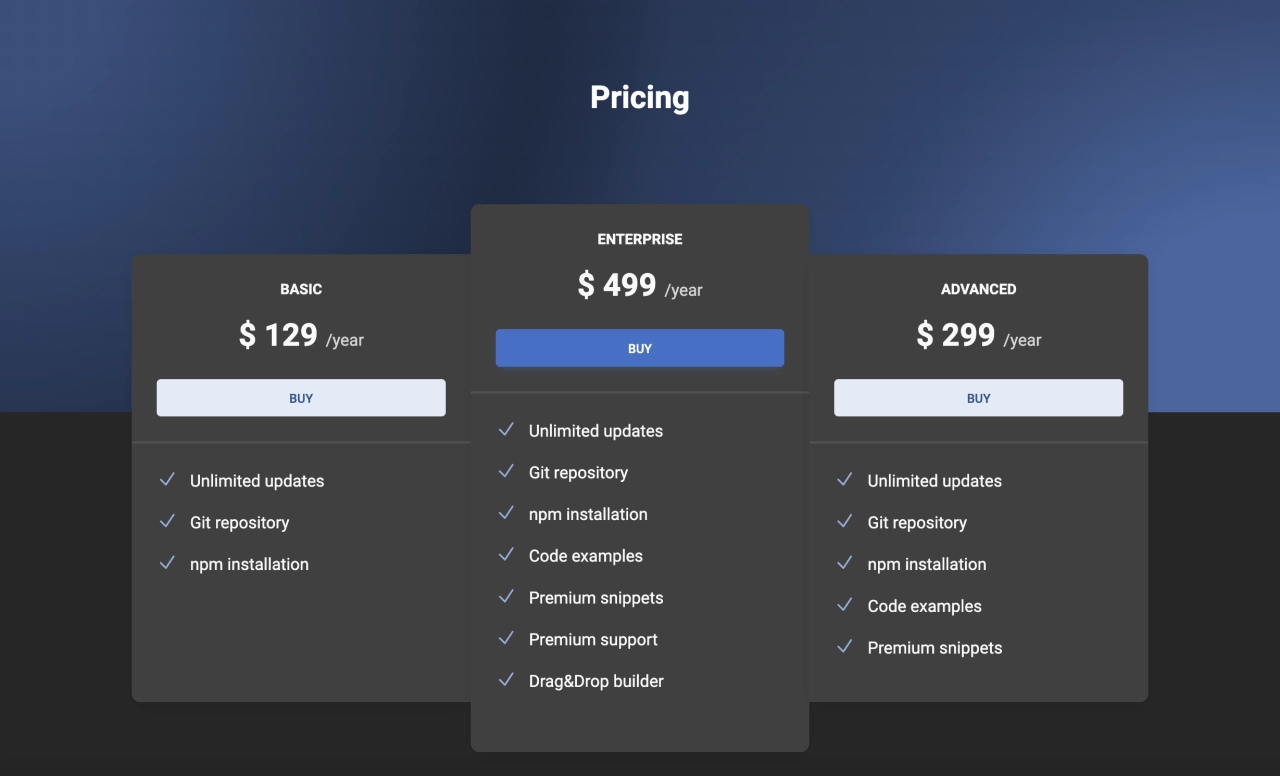
Pricing Page with Overlapping Tiers
Screenshot
Get the code

Software Pricing Page Template
Screenshot
Get the code