MDB GO and deploy
While Vite is a great tool, as you've probably noticed, it takes a bit of work to install and set up.
That is why we have created a tool that streamlines the entire process.
This tool is called MDB GO and in addition to faster and easier installation, it also allows you to publish our project on the Internet with a single command.
Let's add that these are only the basic of its many functionalities. In the future lessons we will learn, for example, how to use MDB GO to create and host databases, how to set up custom domains, create CMS or eCommerce, and many more.
But in this lesson, let's focus on 2 basic things, which are:
- how to install Vite and TW Elements more easily
- how to publish our project on the Internet
Let's start!
Step 1 - create MDB GO account
To use MDB GO you need an account. You can create it for free at this link.
It is best if you register using your email address. This will make it easier for you to use your account in the terminal afterwards.
Fill out the form, register and confirm your email address.

Step 2 - install MDB CLI
MDB CLI is a tool that will allow you to manage your projects and publish them to the Internet using a terminal on your computer.
Launch a terminal and enter the following command. Then confirm it by clicking enter.
npm install -g mdb-cli
Enter the mdb -v command in the terminal to check if the MDB
CLI was installed correctly. If, like in the screenshot below, you see the
version number (remember that it may differ) then everything is fine.

You won't have to do the first two steps again, they only need to be done once. From now on, you can enjoy all the facilities and possibilities that MDB GO offers you.
Step 3 - log in to the MDB account in the terminal
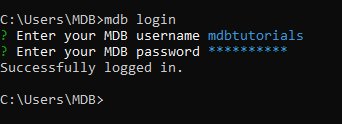
To log in to MDB GO, in the terminal type the mdb login command
and press enter.
Then enter your username and password that you set when registering your MDB GO account.

Step 3 - initialize TW Elements project
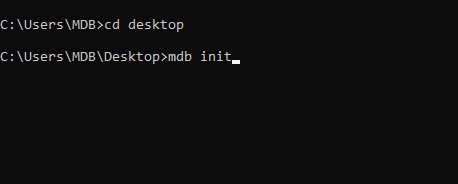
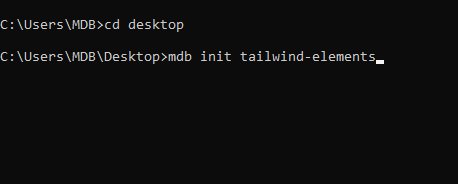
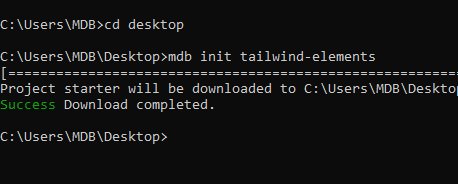
Navigate to the path where you want to place your project (I put it on the
desktop, so I type cd desktop) and then initialize Tailwind
Elements with the command below:
mdb init tailwind-elements
The tailwind-elements folder should appear in the location you
chose.

Step 4 - install necessary dependencies
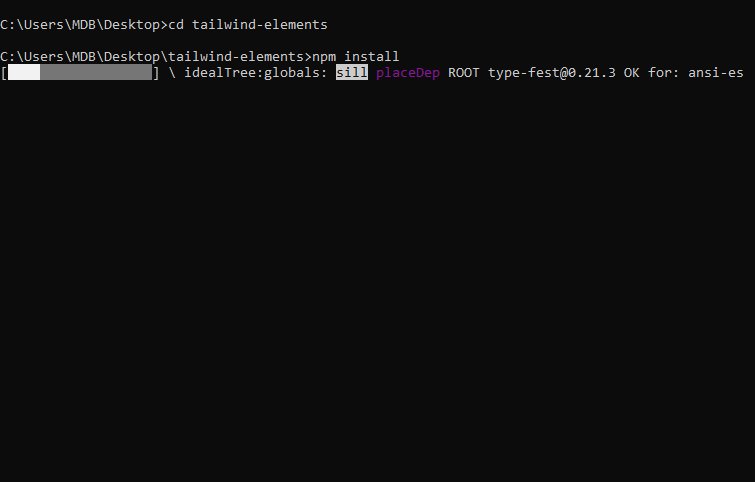
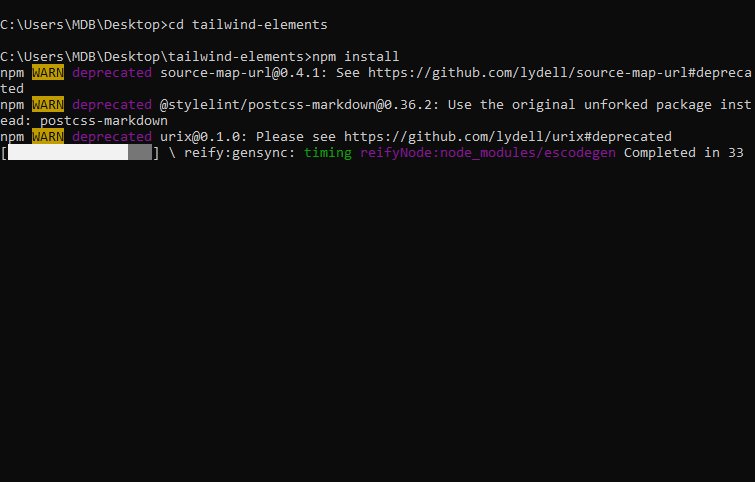
Type cd tailwind-elements to enter the folder of our project
and then run the following command to install all the dependencies:
npm install
It may take a while to install all of them.

Step 5 - run it and test it
Run the app by typing the following command:
npm start
After entering the above command, MDB GO should start a local server on your computer and launch a browser window with your project.

As you can see above, in my case it is the following address:
And it works out of the box! No need to set up anything to make Tailwind CSS and TW Elements work properly. Everything is ready to use. Isn't that awesome?
File structure
The file structure is a bit different here than on Vite.
index.html, as in the previous lesson, is in the root of our
project, so we can test the carousel on it again. Open this file and replace
the code between these comments:
<!-- Start your project here-->
[...]
<!-- End your project here-->
...with the carousel code:
<!-- Start your project here-->
<div
id="carouselExampleCaptions"
class="relative"
data-twe-carousel-init
data-twe-carousel-slide>
<!--Carousel indicators-->
<div
class="absolute bottom-0 left-0 right-0 z-[2] mx-[15%] mb-4 flex list-none justify-center p-0"
data-twe-carousel-indicators>
<button
type="button"
data-twe-target="#carouselExampleCaptions"
data-twe-slide-to="0"
data-twe-carousel-active
class="mx-[3px] box-content h-[3px] w-[30px] flex-initial cursor-pointer border-0 border-y-[10px] border-solid border-transparent bg-white bg-clip-padding p-0 -indent-[999px] opacity-50 transition-opacity duration-[600ms] ease-[cubic-bezier(0.25,0.1,0.25,1.0)] motion-reduce:transition-none"
aria-current="true"
aria-label="Slide 1"></button>
<button
type="button"
data-twe-target="#carouselExampleCaptions"
data-twe-slide-to="1"
class="mx-[3px] box-content h-[3px] w-[30px] flex-initial cursor-pointer border-0 border-y-[10px] border-solid border-transparent bg-white bg-clip-padding p-0 -indent-[999px] opacity-50 transition-opacity duration-[600ms] ease-[cubic-bezier(0.25,0.1,0.25,1.0)] motion-reduce:transition-none"
aria-label="Slide 2"></button>
<button
type="button"
data-twe-target="#carouselExampleCaptions"
data-twe-slide-to="2"
class="mx-[3px] box-content h-[3px] w-[30px] flex-initial cursor-pointer border-0 border-y-[10px] border-solid border-transparent bg-white bg-clip-padding p-0 -indent-[999px] opacity-50 transition-opacity duration-[600ms] ease-[cubic-bezier(0.25,0.1,0.25,1.0)] motion-reduce:transition-none"
aria-label="Slide 3"></button>
</div>
<!--Carousel items-->
<div
class="relative w-full overflow-hidden after:clear-both after:block after:content-['']">
<!--First item-->
<div
class="relative float-left -mr-[100%] w-full transition-transform duration-[600ms] ease-in-out motion-reduce:transition-none"
data-twe-carousel-active
data-twe-carousel-item
style="backface-visibility: hidden">
<img
src="https://tecdn.b-cdn.net/img/Photos/Slides/img%20(15).jpg"
class="block w-full"
alt="..." />
<div
class="absolute inset-x-[15%] bottom-5 hidden py-5 text-center text-white md:block">
<h5 class="text-xl">Wow, it's so easy with MDB GO</h5>
</div>
</div>
<!--Second item-->
<div
class="relative float-left -mr-[100%] hidden w-full transition-transform duration-[600ms] ease-in-out motion-reduce:transition-none"
data-twe-carousel-item
style="backface-visibility: hidden">
<img
src="https://tecdn.b-cdn.net/img/Photos/Slides/img%20(22).jpg"
class="block w-full"
alt="..." />
<div
class="absolute inset-x-[15%] bottom-5 hidden py-5 text-center text-white md:block">
<h5 class="text-xl">I think I am falling in love</h5>
</div>
</div>
<!--Third item-->
<div
class="relative float-left -mr-[100%] hidden w-full transition-transform duration-[600ms] ease-in-out motion-reduce:transition-none"
data-twe-carousel-item
style="backface-visibility: hidden">
<img
src="https://tecdn.b-cdn.net/img/Photos/Slides/img%20(23).jpg"
class="block w-full"
alt="..." />
<div
class="absolute inset-x-[15%] bottom-5 hidden py-5 text-center text-white md:block">
<h5 class="text-xl">Let's create something great together!</h5>
</div>
</div>
</div>
<!--Carousel controls - prev item-->
<button
class="absolute bottom-0 left-0 top-0 z-[1] flex w-[15%] items-center justify-center border-0 bg-none p-0 text-center text-white opacity-50 transition-opacity duration-150 ease-[cubic-bezier(0.25,0.1,0.25,1.0)] hover:text-white hover:no-underline hover:opacity-90 hover:outline-none focus:text-white focus:no-underline focus:opacity-90 focus:outline-none motion-reduce:transition-none"
type="button"
data-twe-target="#carouselExampleCaptions"
data-twe-slide="prev">
<span class="inline-block h-8 w-8">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="h-6 w-6">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M15.75 19.5L8.25 12l7.5-7.5" />
</svg>
</span>
<span
class="!absolute !-m-px !h-px !w-px !overflow-hidden !whitespace-nowrap !border-0 !p-0 ![clip:rect(0,0,0,0)]"
>Previous</span
>
</button>
<!--Carousel controls - next item-->
<button
class="absolute bottom-0 right-0 top-0 z-[1] flex w-[15%] items-center justify-center border-0 bg-none p-0 text-center text-white opacity-50 transition-opacity duration-150 ease-[cubic-bezier(0.25,0.1,0.25,1.0)] hover:text-white hover:no-underline hover:opacity-90 hover:outline-none focus:text-white focus:no-underline focus:opacity-90 focus:outline-none motion-reduce:transition-none"
type="button"
data-twe-target="#carouselExampleCaptions"
data-twe-slide="next">
<span class="inline-block h-8 w-8">
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke-width="1.5"
stroke="currentColor"
class="h-6 w-6">
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M8.25 4.5l7.5 7.5-7.5 7.5" />
</svg>
</span>
<span
class="!absolute !-m-px !h-px !w-px !overflow-hidden !whitespace-nowrap !border-0 !p-0 ![clip:rect(0,0,0,0)]"
>Next</span
>
</button>
</div>
<!-- End your project here-->
Then, to initialize the carousel, go to the
src/js/index.js file, remove all the code you
will find there and paste the same JavaScript code that we
used to initiate the carousel in the previous lesson:
// Initialization for ES Users
import {
Carousel,
initTWE,
} from "tw-elements";
initTWE({ Carousel });
And then our carousel should start working properly.
Step 6 - publish the project on the Internet
It's time to share our project with the world!
It is child's play thanks to MDB GO, just one command entered into the terminal.
In the terminal press ctrl + c (or
command + c on macOS) to abort the current
process. (sometimes you have to click 2 times for it to be interrupted).
Then enter the following command in the terminal to publish your project on the Internet:
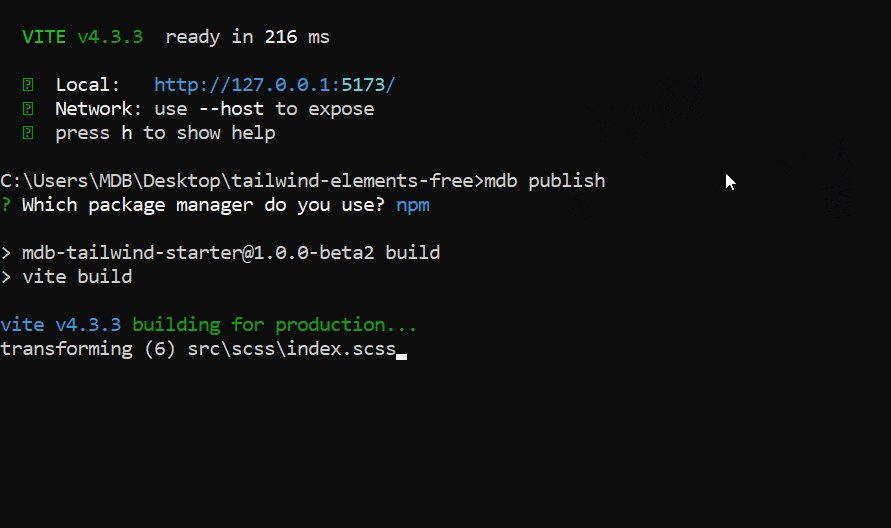
mdb publish
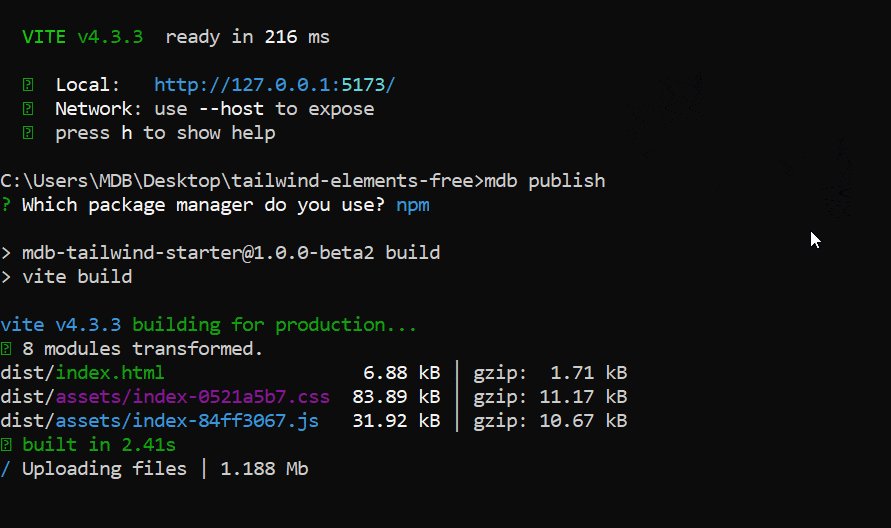
After entering the above command MDB GO will ask you about the package manager. Choose the default option (npm) simply by pressing enter key. Then MDB GO will start optimizing your project and publishing it to the Internet.

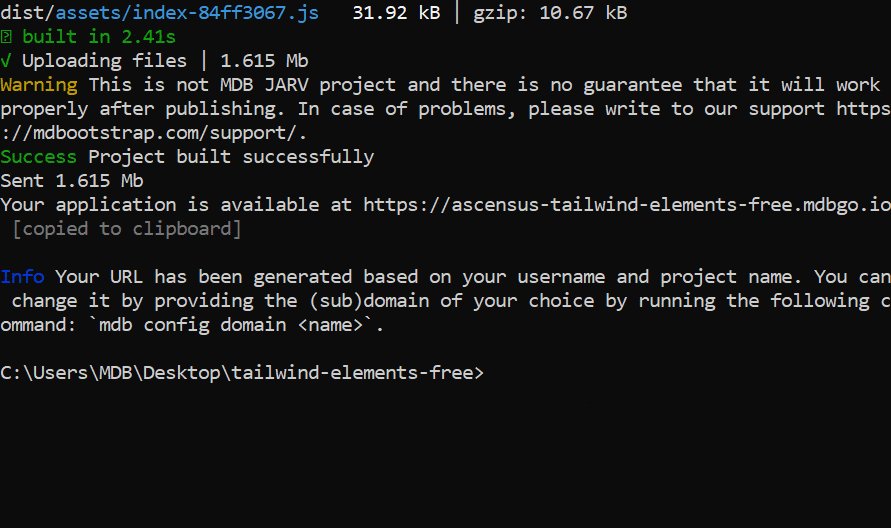
After a few seconds, you will receive a link under which your project will be available. It should automatically copy itself to your clipboard, so all you have to do is paste it into your browser.
As you can see in the gif above, my project is available at the following address:
https://ascensus-tailwind-elements-free.mdbgo.io/
You just published your first TW Elements project! Great job 🚀
Remember that if something doesn't work as it should or is not clear to you, you can always hit me up on Twitter 😉

About author
Michal Szymanski
Co Founder at TW Elements and MDBootstrap / Listed in Forbes „30 under 30" / Open-source enthusiast / Dancer, nerd & book lover.
Author of hundreds of articles on programming, business, marketing and productivity. In the past, an educator working with troubled youth in orphanages and correctional facilities.
.jpg)
.jpg)
.jpg)