Setup overview
Let's have a closer look at how a Tailwind CSS project is set up, what the file structure is, and what exactly the basic code does
Note: If you stopped the process in your terminal, you need to start it again.
Type npm start command and press enter. MDB GO can start the
local server again. After that, it should open a new browser window with
the live preview of your project.
When you open our project in your code editor, you will see a large number of files. I know it may seem intimidating at first, but it is actually quite simple and in this lesson we will explain it all.

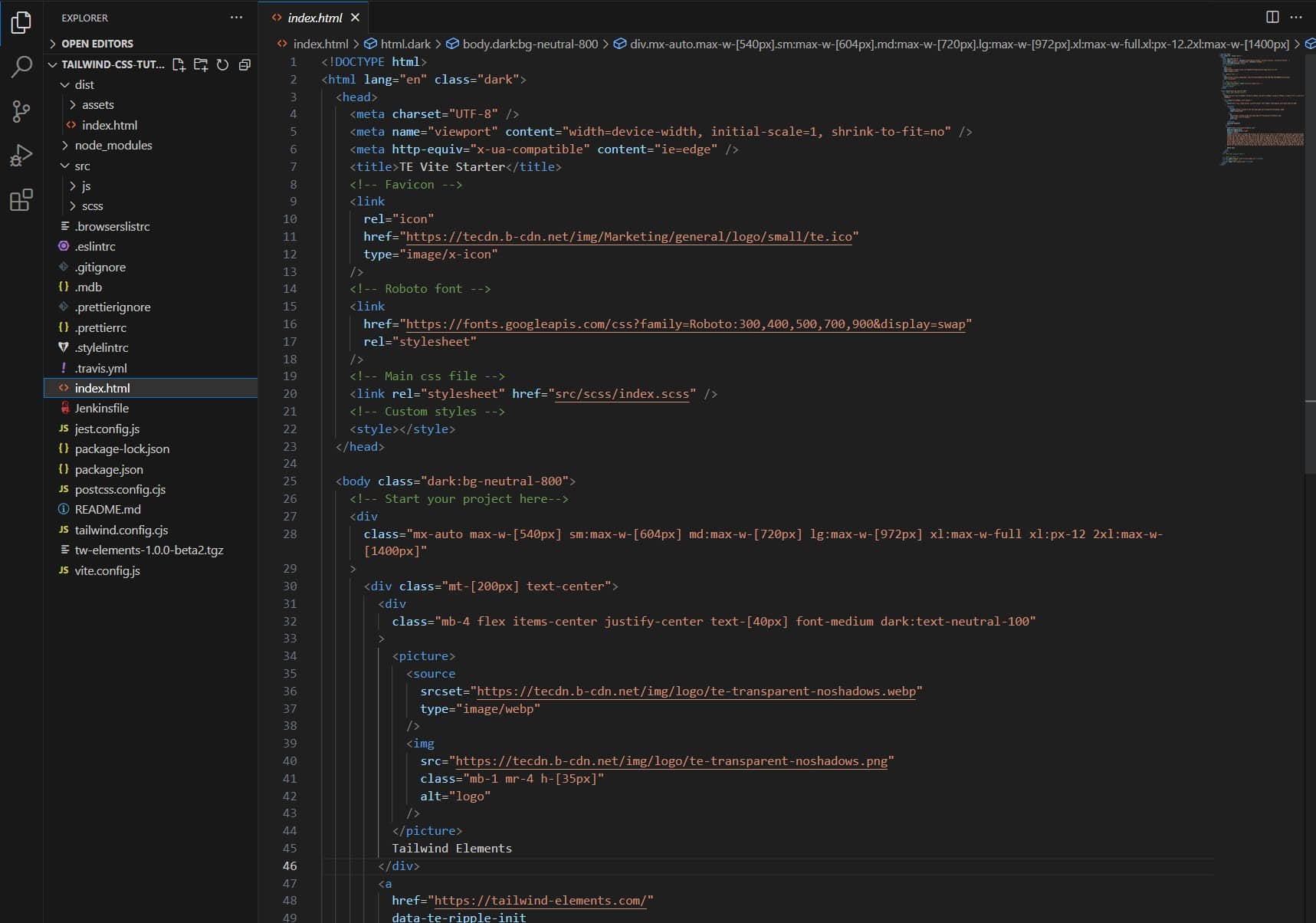
index.html
index.html is the file where we will spend the most time. Let's
take a look at the code inside.
First, let's examine <head> section. In the snippet below
I've added comments explaining what each of the lines does.
<!DOCTYPE html>
<html lang="en" class="dark">
<!-- Opening tag of <head> element. -->
<head>
<!-- This tells the browser to use the UTF-8 character encoding when translating machine code into human-readable text. -->
<meta charset="UTF-8" />
<!-- This tells the browser how should it render this HTML document. -->
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- This meta tag allows web authors to choose what version of Internet Explorer the page should be rendered as. -->
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<!-- This is simply the title of this HTML document. You can enter whatever you want here. -->
<title>TE Vite Starter</title>
<!-- This is the icon you see in the page tab. It currently shows the TE logo, but you can replace it with whatever you want. -->
<link
rel="icon"
href="https://tecdn.b-cdn.net/img/Marketing/general/logo/small/te.ico"
type="image/x-icon" />
<!-- This link imports Roboto font. It is a typeface characteristic of Material Design, very aesthetic, legible and practical. -->
<link
href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900&display=swap"
rel="stylesheet" />
<!-- This link imports the Tailwind CSS framework and TW Elements library -->
<link rel="stylesheet" href="src/scss/index.scss" />
<!-- Additional placeholder for some custom styles -->
<style></style>
</head>
<!-- Closing tag of <head> element. -->
[...]
</html>
Below the <head> section you will find
<body> section:
<!-- Opening tag of <body> element with a dark mode class -->
<body class="dark:bg-neutral-800">
<!-- Startup demo content. We'll be removing this soon as we start working on a new project. -->
<!-- Start your project here-->
<div
class="mx-auto max-w-[540px] sm:max-w-[604px] md:max-w-[720px] lg:max-w-[972px] xl:max-w-full xl:px-12 2xl:max-w-[1400px]">
<div class="mt-[200px] text-center">
<div
class="mb-4 flex items-center justify-center text-[40px] font-medium dark:text-neutral-100">
<picture>
<source
srcset="
https://tecdn.b-cdn.net/img/logo/te-transparent-noshadows.webp
"
type="image/webp" />
<img
src="https://tecdn.b-cdn.net/img/logo/te-transparent-noshadows.png"
class="mb-1 me-4 h-[35px]"
alt="logo" />
</picture>
TW Elements
</div>
<a
href="https://tw-elements.com/"
data-twe-ripple-init
data-twe-ripple-color="light"
target="_blank"
class="inline-block rounded bg-primary px-6 pb-2 pt-2.5 text-xs font-medium uppercase leading-normal text-white shadow-primary-3 transition duration-150 ease-in-out hover:bg-primary-accent-300 hover:shadow-primary-2 focus:bg-primary-accent-300 focus:shadow-primary-2 focus:outline-none focus:ring-0 active:bg-primary-600 active:shadow-primary-2 motion-reduce:transition-none dark:shadow-black/30 dark:hover:shadow-dark-strong dark:focus:shadow-dark-strong dark:active:shadow-dark-strong">
Check docs
</a>
</div>
</div>
<!-- End your project here-->
<!-- The end of a startup demo content -->
<!-- The main JavaScript file that loads the TW Elements library and provides interactivity to Tailwind CSS projects -->
<script type="module" src="src/js/index.js"></script>
<!-- Additional placeholder for some custom JavaScript -->
<script type="text/javascript"></script>
</body>
<!-- Closing tag of <body> element. -->
Source files
In the main project folder you will find the src folder with
two subfolders: js and scss.
In the file /src/js/index.js you will find only one line that
imports the TW Elements library. However, when we start building our
project, we will import and initialize individual components here.
import 'tw-elements';
In the file /src/scss/index.scss you will find necessary
Tailwind directives, which simply means that they load individual Tailwind
CSS functionalities into our project. Later we will use this file to
customize Tailwind CSS and use its more advanced features.
@import url("https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900&display=swap");
@tailwind base;
@layer base {
html {
@apply text-[#4f4f4f];
}
html.dark {
@apply text-neutral-50;
@apply bg-neutral-800;
}
}
@tailwind components;
@tailwind utilities;
Dist files
In the main project folder you will find the dist folder with
an assets subfolder and index.html file. These are
the so-called dist files.
Dist files, short for distribution files, are files that are created as the output of a build process or compilation of source code.
Dist files typically contain a production-ready version of the software or application, optimized for performance and ready for deployment. These files are commonly used in web development, where a source code repository containing raw HTML, CSS, and JavaScript files is built into a distribution format that can be served to end-users through a web server. The contents of a dist file may include minified and concatenated CSS and JavaScript files, compressed images, and HTML templates that have been preprocessed or compiled.
To put it simply - during development locally on our computer we load a lot of unnecessary code, because it makes our work easier.
However, when our project is ready to be published on the Internet, we want it to be as light, optimized and as fast as possible.
Dist files contain minified and optimized code, which is NOT human readable (because it doesn't have to be - only source files should be readable), but it is adapted for public use by our users.
You should not change anything in the dist files, as they are created automatically after compiling the source files.
To sum up - we will work on source files, and we will leave the job of generating and publishing optimized dist files to Vite and MDB GO.
There are many other files in our project, but knowing exactly what they do and how they work is not needed in the context of this tutorial. From now let's focus on learning Tailwind CSS 🚀

About author
Michal Szymanski
Co Founder at TW Elements and MDBootstrap / Listed in Forbes „30 under 30" / Open-source enthusiast / Dancer, nerd & book lover.
Author of hundreds of articles on programming, business, marketing and productivity. In the past, an educator working with troubled youth in orphanages and correctional facilities.